Наконец-то и у меня дошло дело до перевода своего блога на wordpress на https. Не буду писать что такое SSL и HTTPS и для чего нужно переводить сайт на работу по защищённому протоколу — за последние пару лет об этом написано много. Напишу именно о том как установить на wordpress SSL сертификат и что правильно настроить.
Шаг1. Устанавливаем SSL сертификат для рабоаты по HTTPS.
Итак, начинаем с того что ставим на хостинге SSL-сертификат. Установка ssl сертификата на сайт wordpress производится фактически именно на хостинге, а не в самом блоге. Для обычного простого блога подойдёт бесплатный сертификат Let`s Encrypt. Многие хостеры сейчас предоставлюят возможность выпустить такой сертификат прямо из панели управления хостингом. Покажу на примере хостинга для wordpress, которым я и сам сейчас пользуюсь.
Заходим в управление доменами, возле домена видим иконку SSL, кликаем и видим управление SSL-сертификатами.
Заказываем. Ждём пока сертификат сгенерируется и выпустится. Это примерно 10-20 минут. Просто периодически обновляем страницу пока не увидим сообщение об установке ssl сертификата на хостинге.
Всё, самое главное сделано. Проверьте, что ваш открывается по двум протоколам — как http://сайт.ру и как https://сайт.ру.
Шаг 2. Меням адрес блога.
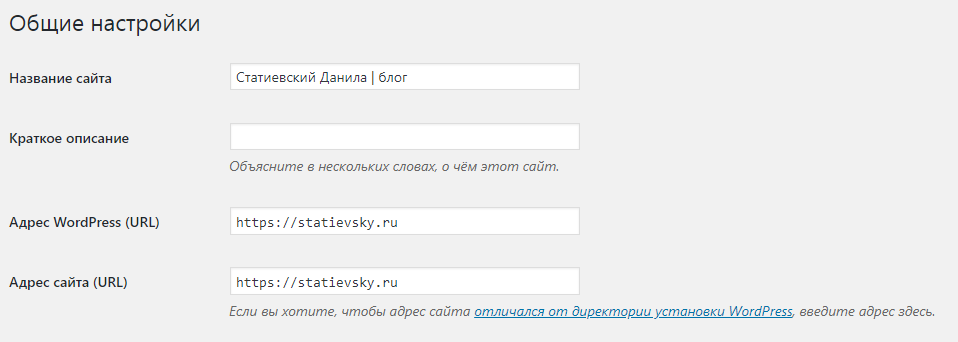
Следующим этапом идём в настройки блога wordpress и меняем адрес блога и сайта, добавляя к ним протокол https. Некоторые люди пишут, что они у них блог переставал работать после такой замены — не знаю, не должен по идее. Но на всякий случай либо две вкладки браузера с настройками держите, либо через phpmyadmin потом настройки быстро верните.
Шаг 3. Настраиваем редирект с http на https для wordpress.
На хостинге либо через панель управления, либо через файл htaccess настраиваем переадресацию для сайта с версии HTTP на HTTPS чтобы сайт всегда открывался только в версии с SSL сертификатом.
Если настраиваете редирект на https через htaccess, то можно просто добавить в него такие строки:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule ^(.*)$ https://statievsky.ru/$1 [R=301,L]
Естественно, адрес сайта замените на свой. Проверьте, что и главная страница сайта, и внутренние при обращении по http перекидывают на https.
Шаг 4. Исправление ошибок для сайта на https.
Открываете страницу блога в браузере, включаете консоль отладки клавишей F12 и смотрите ошибки. Их скорее всего будет прилично.
Основная часть — в подключении разных CSS и JS файлов самого блога и разных плагинов. Нужно исправить ошибки чтобы все файлы подключались корректно. Возможно, потребуется сменить какие-то плагины. Например, мне пришлось заменить плагин открытия картинок в lightbox, т.к. по HTTPS он не работал даже не смотря на корректное подключение. Кстати, мой список лучших плагинов wordpress я обновил.
Вторая часть ошибок — вставка в HTTPS-страницы содержимого и ссылок не HTTPS. Такое может быть, например, если вы вставляли картинки с указанием их абсолютного адреса и он был по протоколу HTTP. Я делал просто — открыл phpmyadmin, находил устойчивые выражения и небольшими SQL-запросами их менял сразу по всему блогу. Как минимум можно найти и изменить вставку картинок и перекрёстные ссылки между записями (это не ошибка, но лучше исправить).
Шаг 5. Замена кодов счётчиков и баннеров.
Нужно пройтись по всем сервисам, которые интегрированы с вашим сайтом и заменить там адрес сайта. Например, это:
- Яндекс.Вебмастер и Google Search Console. В Яндекс.Вебмастере нужно выполнить «переезд сайта» со специальной страницы.
- Яндекс.Метркиа и google analytics — изменить адреса и обновить коды на сайте.
- Рекламные сети google adsense и т.п. Если продаёте ссылки с SAPE, то там нужно написать в поддержку чтобы для сайта изменили протокол. Код можно будет не менять.