Не секрет, что одним из самых простых способов заработка на своём сайте является продажа ссылок с сайта через биржи. Доходность этого способа сильно упала в последние пару лет, но тем не менее, всё ещё приносит денег больше чем контекстная реклама для большинства сайтов. Самая крупная и известная из бирж ссылок — конечно же, SAPE.
Хочу рассказать как можно установить код sape на блог wordpress без плагинов. Так же эта информация будет полезна тем, кто просто хочет узнать как вставить php код в виджет wordpress.
Вначале несколько рекомендаций по размещению ссылок на своём сайте.
- Не размещайте слишком много ссылок на странице, 2-3 — достаточно чтобы не заспамить сайт. Большее число ссылок может представить ваш сайт помойкой в глазах поисковиков. К тому же, продаваться ссылки у вас будут плохо — многие биржи будут фильтровать ваше предложение как низкокачественное.
- В самой бирже включите все фильтры сомнительных ссылок чтобы ваш сайт не пострадал из-за ссылок на плохие сайты. Лучше не жадничать и не продавать места под ссылки с плохими текстами и ссылающиеся на разные сайты для взрослых, варез и т.д.
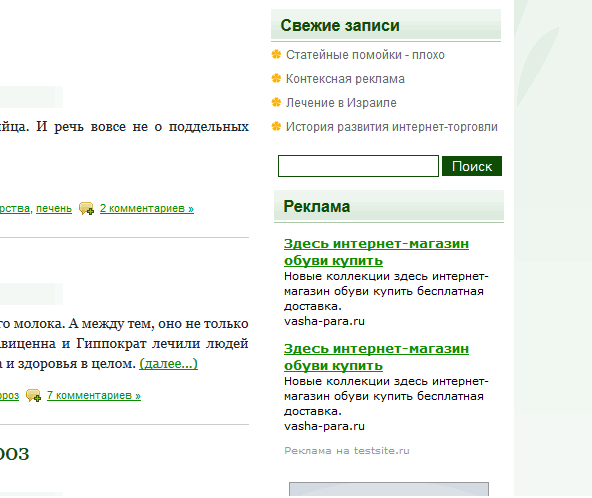
- Не размещайте ссылки в подвале страниц. Подходите к выделению места под блок ссылок как к размещению баннера. Ссылки — это реклама, её должны видеть пользователи, переходить по ним.
- Настройте внешний вид блока ссылок — тут рекомендации такие же как и для блоков контекстной рекламы — он должен выглядеть аккуратно и быть в стиле сайта. Формат самого блока ссылок — блочный.
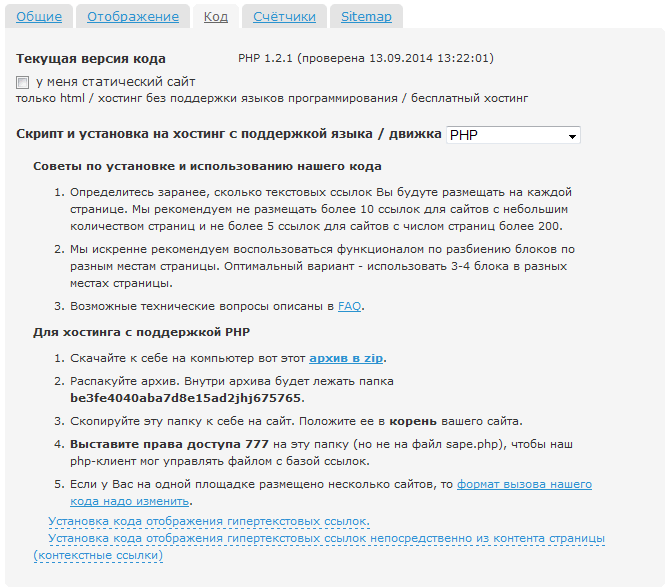
Установить код SAPE на свой сайт просто — в бирже есть инструкция (заходите в настройки площадки — далее на вкладку «Код»), которая сводит действия до нескольких шагов: закачать на сервер папочку, выставить ей нужные права, в шаблоне сайта поставить код вызова SAPE.
Если у вас сайт на wordpress, то не надо использовать сторонние плагины для установки кода — это лишнее. Проще вставить код в шаблон без плагинов (не люблю я плагины — лишняя нагрузка, проблемы с обновлением если разработчик его забросит и т.д.). Для того чтобы поставить код sape на блог без плагина, просто выберите в выпадающем спсике «Скрипт и установка на хостинг с поддержкой языка / движка» вариант «PHP» и следуйте инструкциям. А ещё проще, если у вас не очень древняя тема оформления WordPress, вставить прямо в виджет.
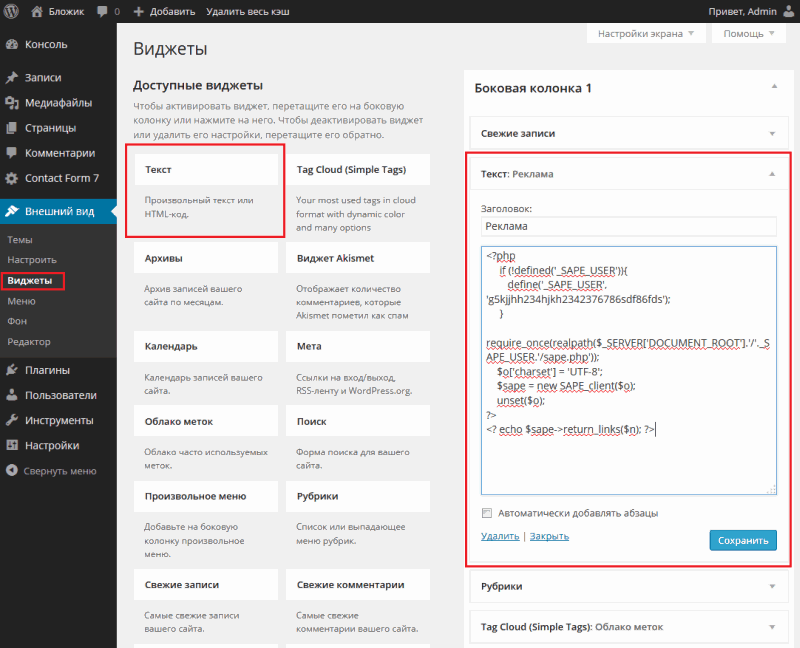
Это легко — текстовый виджет просто включается в админке, и вставляется в нужном месте шаблона — как правило, в сайдбаре. Открываете консоль управления wordpress, идёте в раздел «Внешний вид», в пункт «виджеты». Находите там виджет «Текст» и перетаскиваете его на нужное место в колонке. В качестве кода можно поставить php-код вызова SAPE. Всё показано на скрине и выделены важные моменты:
Есть только один нюанс — по умолчанию php код в виджете wordpress не работает (в комментарии к виджету так и напсиано — «Произвольный текст или HTML-код», про PHP ни слова и php будет выводиться как простой текст). Но мы можем включить обработку php в виджете. Для того чтобы вставить php в виджет wordpress надо в файле functions.php вашей темы оформления просто добавить кусок кода:
function php_in_widgets($widget_content) {
if (strpos($widget_content, ‘<‘ . ‘?’) !==false) { ob_start(); eval(‘?’ . ‘>’ . $widget_content);
$widget_content = ob_get_contents();
ob_end_clean();
}
return $widget_content;
}
add_filter(‘widget_text’, ‘php_in_widgets’, 99);
В итоге чтобы установить код SAPE на wordpress вам нужно будет всего-то:
- Добавить и настроить сайт в бирже SAPE. Если ещё не зарегистрированы в этой бирже, то регистрируемся.
- Закачать на сервер папку, которую выдаёт SAPE (после нажатия на «получить код» в интерфейсе биржи ссылок вам покажут ссылку на эту папку) и выставить на неё права CHMOD 777.
- Включить php в виджетах как это описано выше.
- В текстовый виджет wordpress вставить PHP-код вызова SAPE. Обратите внимание на кодировку! Скорее всего, ваш блог работает в UTF-8, а значит, в код нужно внести изменение. Строку:
$sape = new SAPE_client();
заменить на 3 таких:
$o[‘charset’] = ‘UTF-8’;
$sape = new SAPE_client($o);
unset($o);для вывода текста ссылок в правильной кодировке.
Ну, а если ваша тема не поддерживает виджеты, то ставьте код вызова SAPE прямо в шаблон (скорее всего это будет sidebar.php). Инструкция простая и подробно описана в настройках установки кода в SAPE — жмите ссылку «Установка кода отображения гипертекстовых ссылок» и вам покажут ваш код. Это всё равно проще и лучше, чем ставить плагин sape для wordpress.
Не забывайте экспериментировать с партнёрскими программами, т.к. заработок на продаже ссылок со своих сайтов постепенно будет сходить на нет.